App "Little Cook" and a responsive website
Project overview
The problem
Kids and Teens need/want to cook by themselves and eat healthier. They sometimes don't get the help from their parents or care takers.
The goal
My goal was to show kids and teens that it can be fun to cook for yourself (or with others) and eat healthier, when their social environment doesn't provide this.
My role
My role was an UX designer leading the app and responsive website design from conception to delivery.
Responsibilities
Conducting user research, digital wireframing, low and high-fidelity prototyping, conducting usabilty studies, accounting for accessibility,determining information structure and responsive design.
Understanding the user
User Research
A primary user group identified through research were kids who either need to eat healthy or want to eat healthy. Furthermore, they want to learn to cook by themselves.
Another primary user group identified through research were teens who want to eat healthier and get information on that and where to get the best ingredients.
User pain points
Expensive hobby
Cooking can be expensive.
Attention
Kids need short texts and images or videos to understand everything quickly.
Starting the design (using Figma)
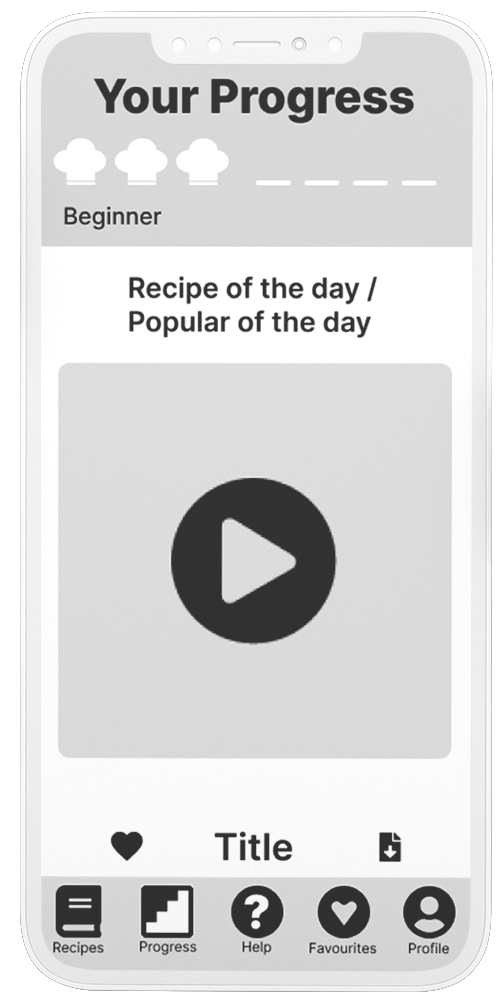
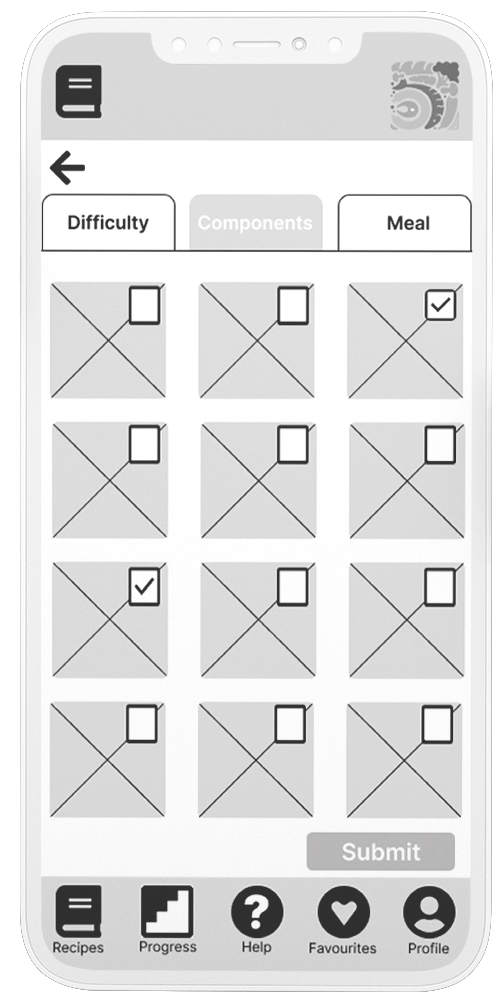
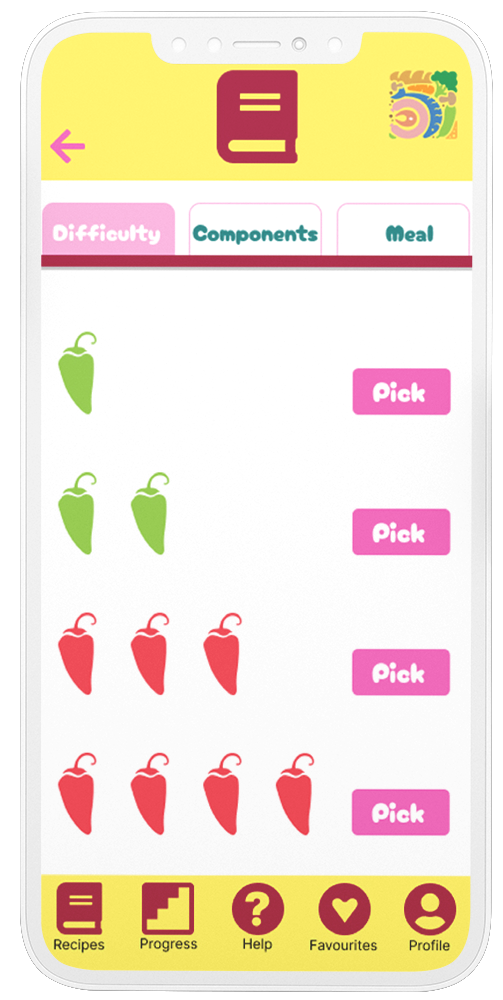
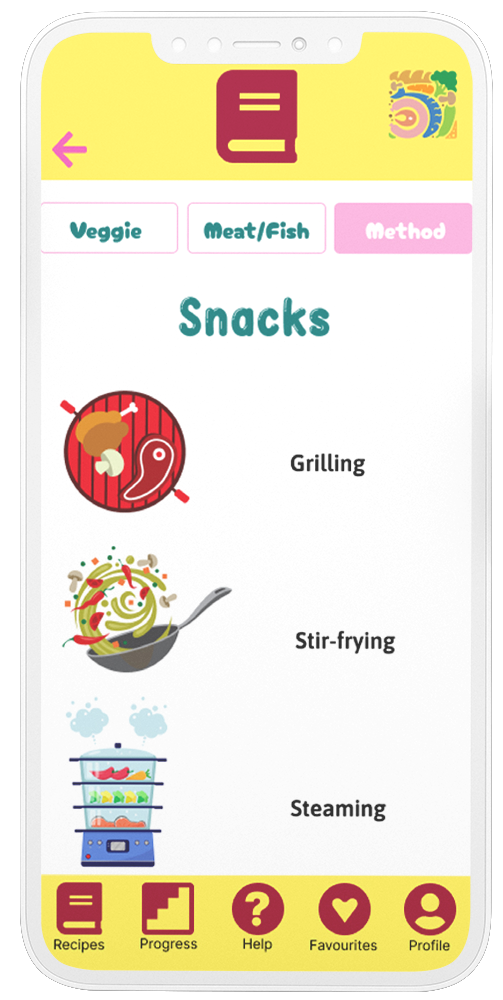
Digital wireframes (App)


Clarity
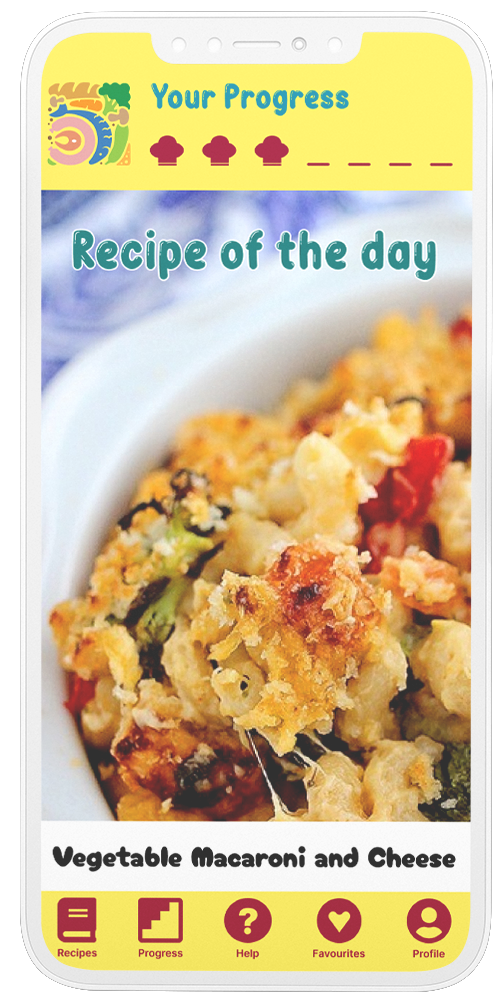
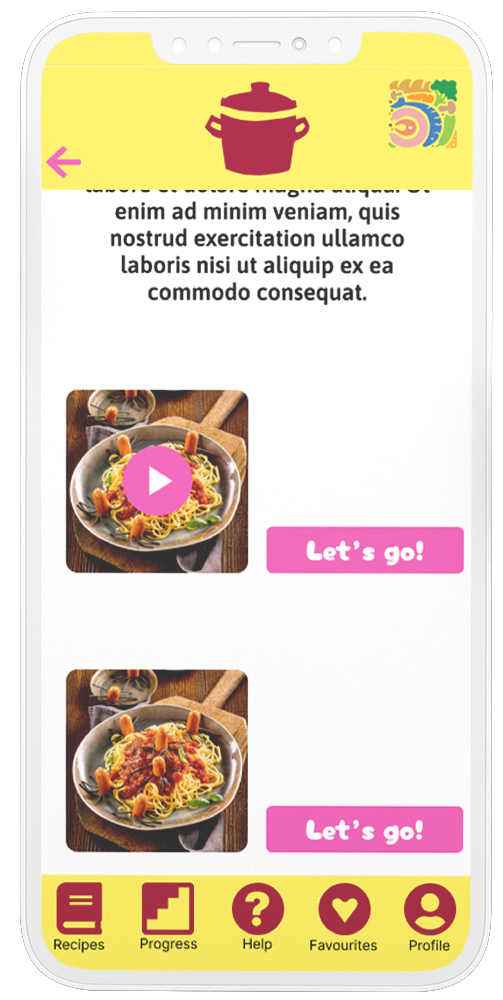
Based on the insights from the usabilty studies, I applied the changes like showing one large image with title, instead of the video option. This should be clearer and easier to understand.


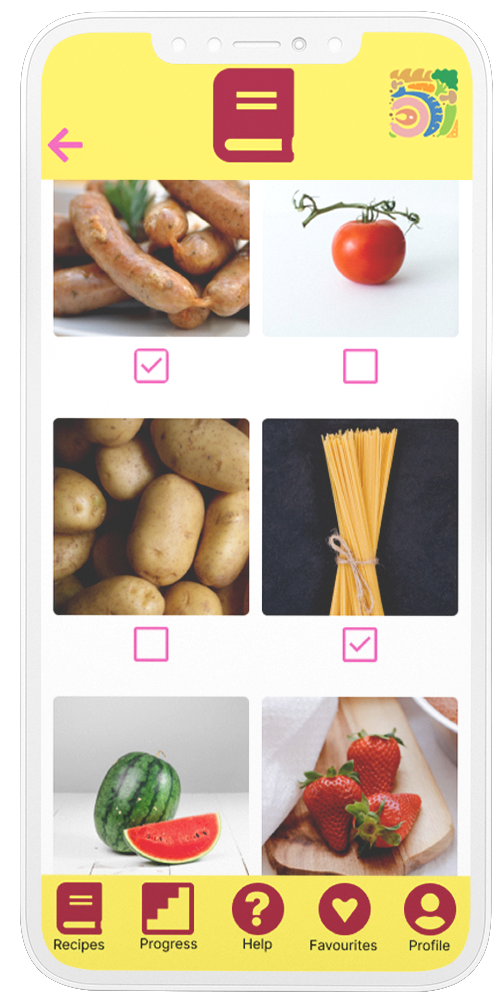
Options
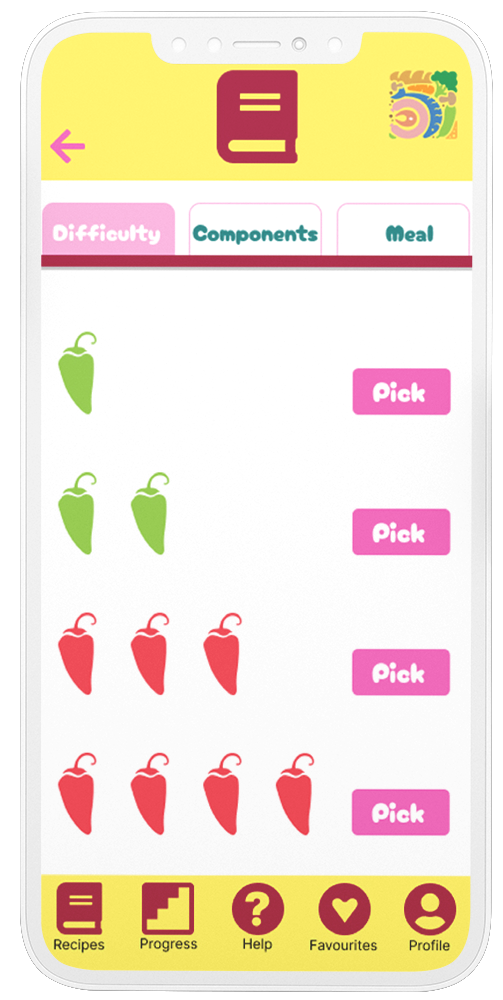
Additional changes included a clearer select option as it could be confusing elsewise.
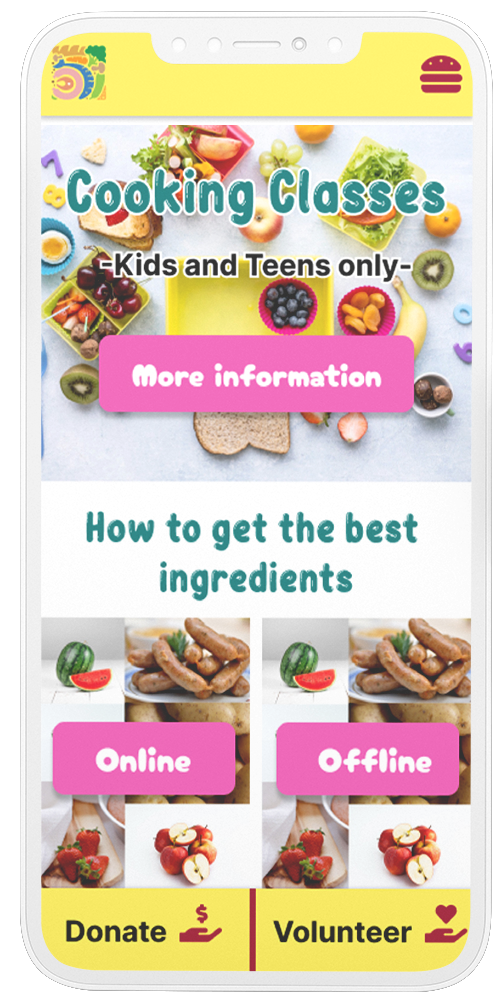
Final mockups





High-fidelity prototype (feel free to try it out)
Accessibility considerations
Easy regocnizable icons.
High contrast colors are used to make it easier to differantiate elements and text.
Clear labels for elements that can be read by screen readers.


Responsive Design
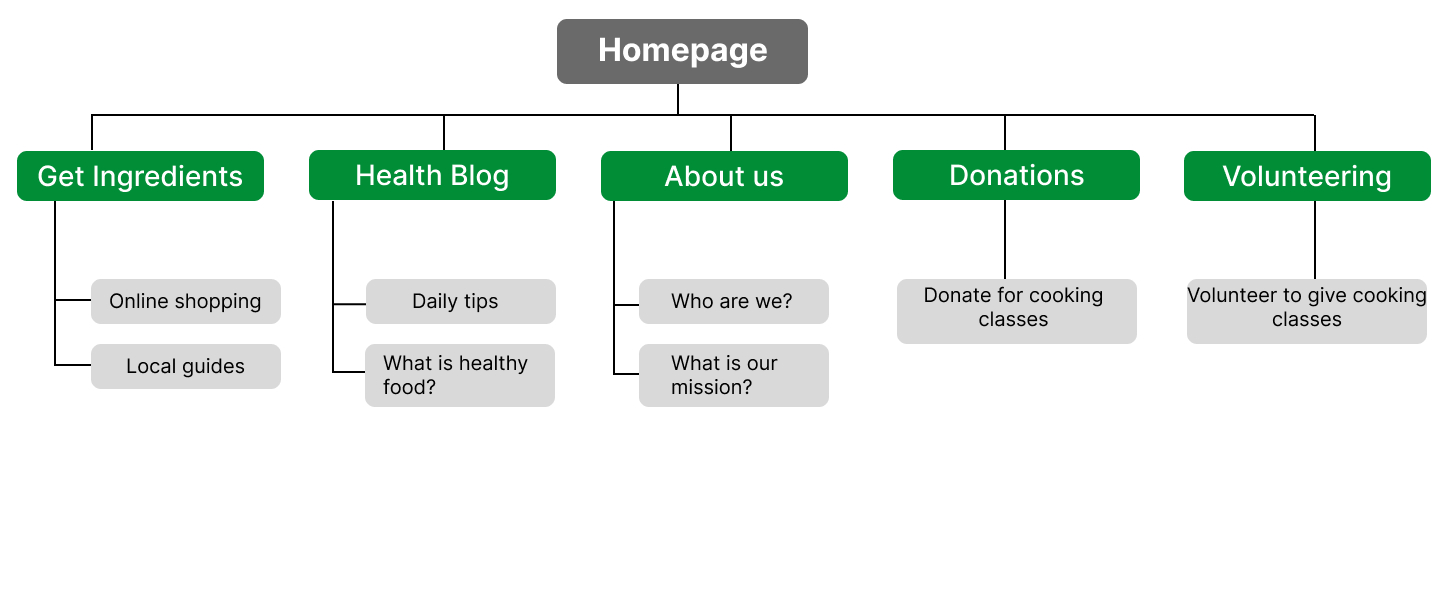
Sitemap

I tried to keep the information short but essential that's why there's not so many options.
Responsive designs
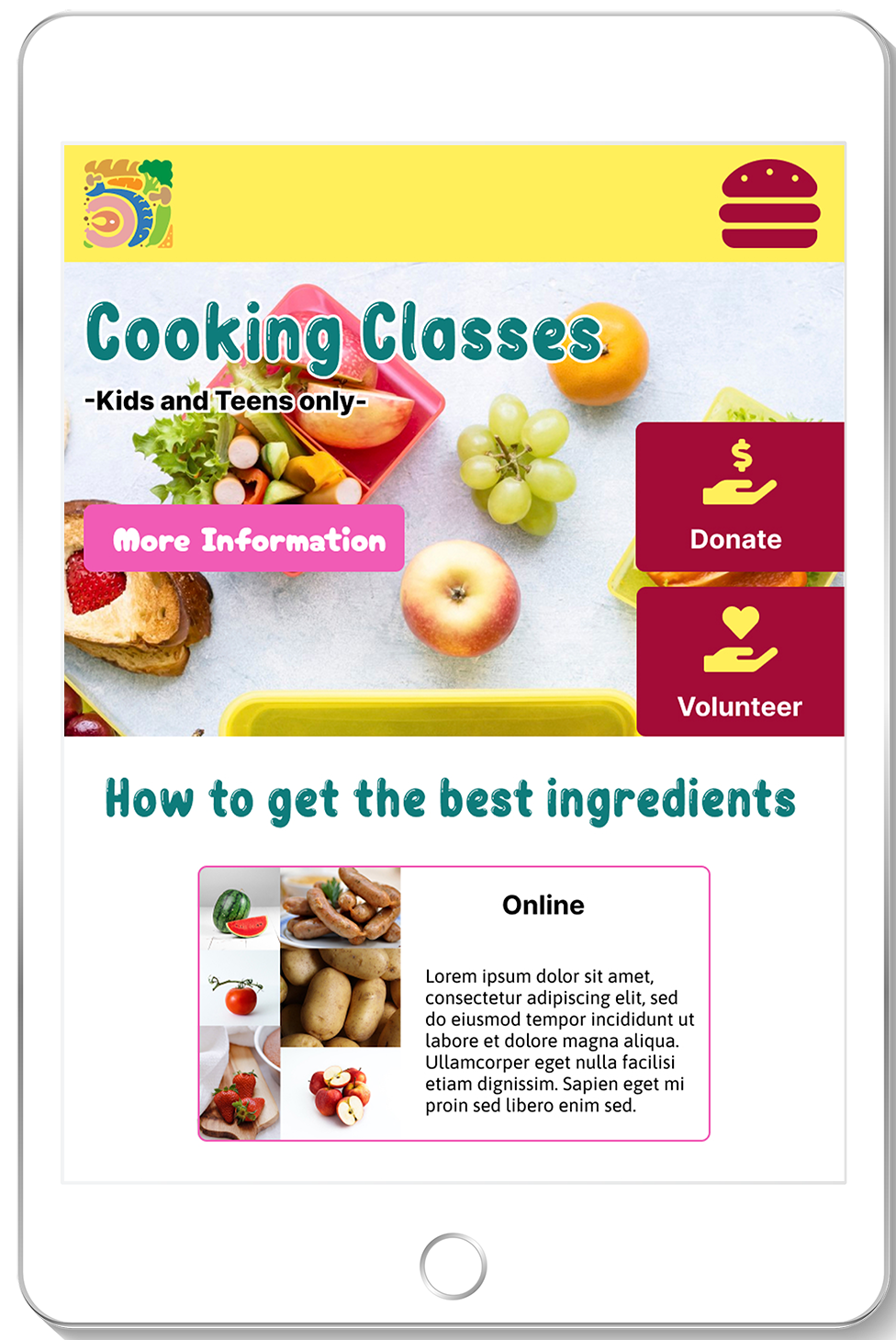
Mobile

Tablet

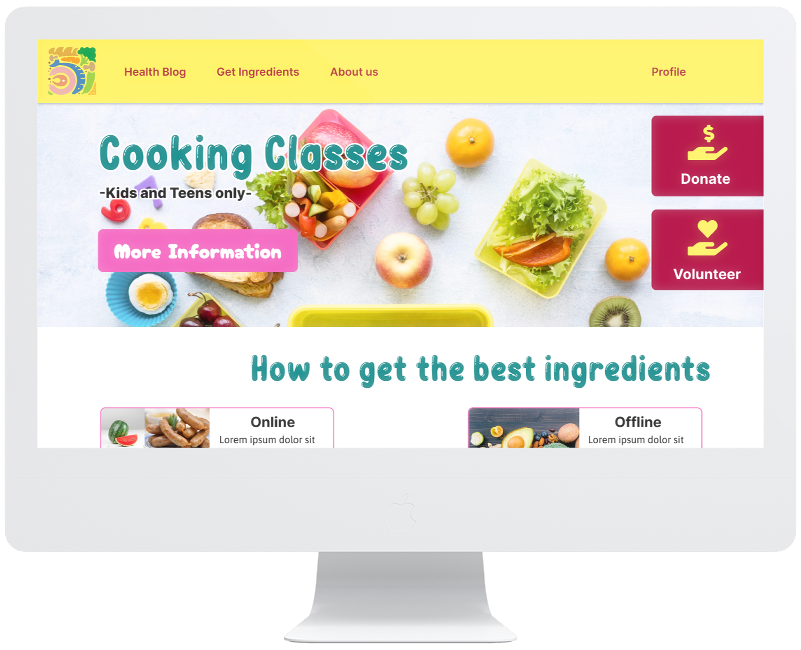
Desktop

Next Steps
1.
Conduct research on how succesfull the app is in reaching the goal to help kids learn to cook.
2.
Add more information about healthy ingredients and where to get them.
3.
Add rewards for sucessfully completing cooking classes.
Takeaways
Impact
This tool can help kids and teens to have fun cooking by themselves and wanting to learn more about why eating healthy is important.
What I learned
It was a different approach when designing the app first and then a responsive website which needs to fit the theme. I learned that it's neccessary to keep the design consistent, even though these represent different informations.